The code structure to your page is messy/unethical (to webdesigners; not referring to the usage of table) and could be much better. I would be willing to redo the code structure (the XHTML/CSS element of it) for some $$ if you'd like.

Anonymous - Mon Oct 18, 2010 6:41 pm
Post subject:
Alright, i'll give that a shot here in a bit and let you all know how it turns out.
L.C. - Mon Oct 18, 2010 11:02 pm
Post subject:
Ok, cool. Hope it works.
But maybe within ~2 years I shall have some free time again? *shrugs*

Contempt+ - Mon Oct 18, 2010 11:30 pm
Post subject:
Heyo, that fixed it.. I had no idea something like that would resolve the issue.. Thanks man =)
Cheese - Tue Oct 19, 2010 10:46 am
Post subject:
i write my websites using NOTEPAD
since you use frontpage, you have no idea how or why your site looks like it does.
Anonymous - Tue Oct 19, 2010 12:04 pm
Post subject:
To each his own.
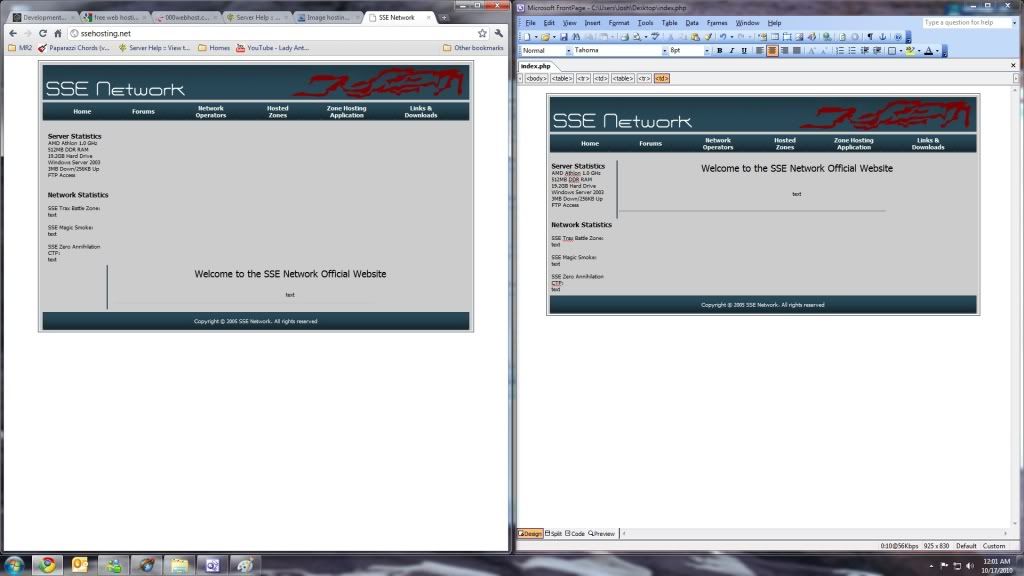
I used to use notepad a few years ago. I use frontpage now because of the split code/design modes.. I edit everything in the code section to see how it affects on the design page.
Hakaku - Tue Oct 19, 2010 12:40 pm
Post subject:
Just know that these types of rendering issues and browser differences will always occur when you're designing a website. If you're using a graphical editor, you should necessarily expect things to break, and be prepared to fix them by hand. The file works fine in Internet Explorer because Frontpage was made by the same company, which means that they focused on the specifications of a single engine (IE).
Assuming Chrome is akin to its sister browsers Safari and Maxthon, you should be able to right click and select "Inspect this element". This will allow you to edit bits of the page on site and disable or modify the CSS elements dynamically, so that you know what changes are necessary.
L.C. - Wed Oct 20, 2010 9:38 am
Post subject:
I use Notepad++, Photoshop, PNG Monster, Mozilla Firefox, and the Firebug plugin for Mozilla Firefox.
http://www.hlrse.net/ was made from scratch (including graphics) by me using those tools (not so much Firebug though; only used that for debugging).
SuSE - Mon Feb 14, 2011 8:24 am
Post subject:
http://hsivonen.iki.fi/doctype/
tldr: make <!doctype html> the very first line of code, validate, fix remaining issues